Footer-less Buttons
Pinnion uses Metavariables to add additional functionality to your surveys, polls and quizzes.
Just one of the many things you can do with Pinnion’s metavariable system is create custom buttons that replace the functionality of the ones normally found in the default Pinnion footer.
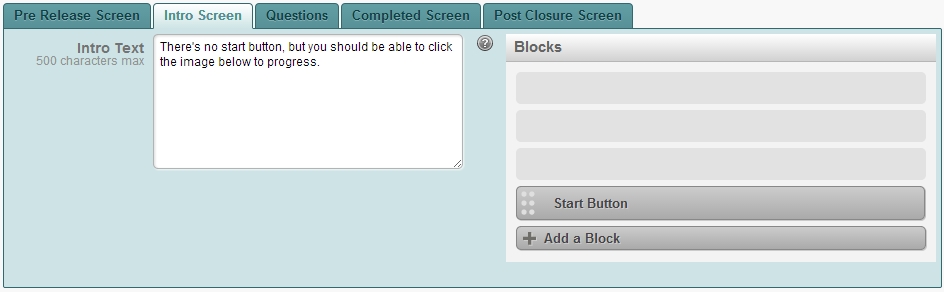
For my example, I’m going to begin by adding a “Start” button to the intro screen. I go to the Intro Screen tab on the Describe page and click to add a new block.

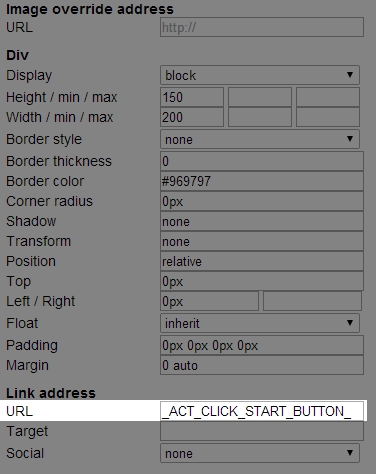
Then, I add an image for my button as normal for using an image block. But unlike with normal image blocks, for the URL I enter “_ACT_CLICK_START_BUTTON_”- this will make it so when a user clicks on the image, it will function as if they’d clicked the start button.

The same principle works for _ACT_CLICK_CONTINUE_BUTTON_ and _ACT_CLICK_BACK_BUTTON_. When you set the URL of an image to one of these “metavariables”, it functions as the appropriate button normally does- the Continue button for _ACT_CLICK_CONTINUE_BUTTON, and the Back button for _ACT_CLICK_BACK_BUTTON_.
You can use this feature to create custom buttons or add buttons to specific pages when you’ve removed the footer from a Pinnion. Perhaps the most common case these metavariables can be used in is when you want to set all of your questions to “Advance On Select”, but a certain page won’t accept it (such as a multi-question page)- you can add a button to that one page using these metavariables.
The example below demonstrates basic uses of all three of these metavariables.
